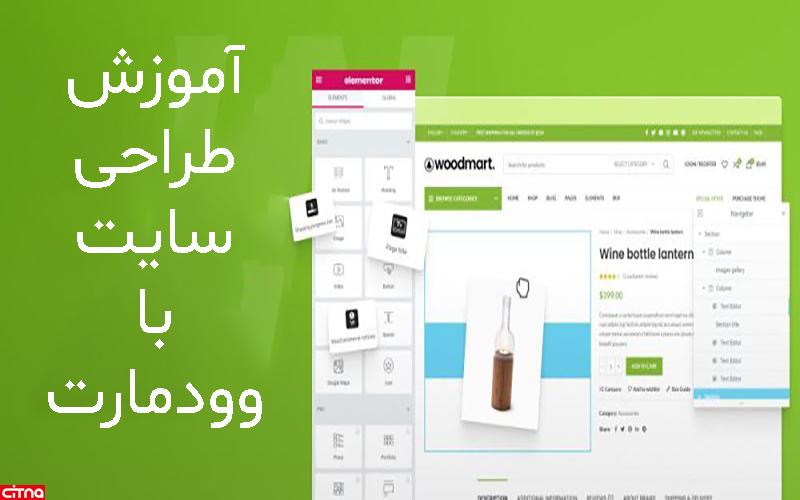
آموزش طراحی سایت بدون کدنویسی 0 تا 100 وودمارت
در این مقاله دوره آموزش رایگان 0 تا 100 وردپرس در سایت یونی وودمارت ارائه شده است.
گزارش آگهی/ دوره آموزش طراحی سایت بدون کدنویسی 0 تا 100 وردپرس از مبتدی تا پیشرفته آموزش داده می شود. آموزش قالب وودمارت به عنوان قالب اصلی ارائه می شود که در این دوره در بخش پیشرفته آموزش داده می شود. با استفاده از این دوره آموزشی قادر خواهید بود سایت حرفه ای خود را بدون دانستن دانش برنامه نویسی و به صورت کاملا رایگان راه اندازی کنید.
آموزش طراحی سایت بدون کدنویسی 0 تا 100 وردپرس
برای اینکه بتوانید سایت خود را بدون برنامه نویسی راه اندازی کنید باید با نرم افزارهای طراحی سایت بدون کدنویسی آشنا شوید. یکی از بهترین نرم افزارها در این زمینه قالب وودمارت است. طراحی سایت بدون کدنویسی با قالب وودمارت سه گام اصلی دارد که در این مطلب این سه گام را مورد بررسی قرار خواهیم داد.
راه اندازی سایت را باید با نصب نرم افزار وردپرس آغاز کنید. آموزش طراحی سایت بدون کدنویسی و آموزش 0 تا 100 وردپرس با این روش تنها 5 دقیقه زمانبر خواهد بود. پس از اینکه نرم افزار وردپرس را راه اندازی کردید باید برای طراحی و سفارشی سازی ظاهر سایت، آموزش قالب وودمارت را آغاز کنید. سه گام اصلی آموزش طراحی سایت بدون کدنویسی با قالب وودمارت به شرح زیر است:
- گام 1: دانلود وردپرس و دانلود قالب وودمارت
- گام 2: نصب وردپرس و نصب قالب وودمارت
- گام 3: آموزش قالب وودمارت
شروع آموزش طراحی سایت بدون کدنویسی (گام 1):
دانلود وردپرس
وردپرس یک نرم افزار تحت وب است که می توان از آن برای ساختن سرویس وبلاگ یا وبسایتی کارآمد و زیبا استفاده کرد. این نرم افزار به صورت قدرتمند و رایگان در اختیار تمامی کاربران قرار دارد. در ابتدا باید این نرم افزار را دانلود کنید.
گستردگی افزودنی ها، پوسته ها، مستندات و پشتیبانی این نرم افزار به اندازه ای است که می توان از آن برای مدیریت هر گونه وبلاگ یا وبسایت با امکانات متنوع استفاده کرد.
دانلود قالب وودمارت
قالب وودمارت یک قالب فروشگاهی است که امکانات بی نظیری دارد. با استفاده از دانلود قالب وودمارت می توان انواع سایت های فروشگاهی و دانلودی یا سایت فروش محصولات مجازی را راه اندازی کرد.
در نسخه های جدیدتری که از این قالب ارائه شده است امکانات جدیدی وجود دارد که امکان راه اندازی سایت های شرکتی و چندمنظوره را نیز فراهم می کند.
آموزش طراحی سایت بدون کدنویسی (گام 2)

نصب وردپرس
برای نصب وردپرس دو روش نصب وجود دارد:
- روش هاست
- روش لوکال هاست
روش هاست به منظور راه اندازی سایت واقعی به کار می رود و در این روش نیاز به خرید هاست و دامنه است. با این روش دسترسی به سایت شما در اینترنت برای همه کاربران میسر خواهد بود.
روش دوم یعنی روش لوکال هاست رایگان است و می توان از آن برای آموزش، تمرین، آزمون و بررسی استفاده کرد. در این روش تنها به یک نرم افزار رایگان لوکال هاست نیاز خواهید داشت تا بتوانید وردپرس را بر روی کامپیوتر خود نصب کنید. در این روش سایت راه اندازی شده تنها در کامپیوتر شما اجرا خواهد شد و سایر کاربران به آن دسترسی نخواهد داشت.
نصب قالب وودمارت
گام بعدی مرحله نصب قالب وودمارت است. برای نصب قالب وودمارت سه روش اصلی وجود دارد که در ادامه به بررسی هر سه روش خواهیم پرداخت:
- بسته نصبی قالب وودمارت: این روش بهترین روش نصب قالب وودمارت و راه اندازی اولیه سایت است. در این روش بسیار آسان و سریع و با چند کلیک ساده قادر خواهید بود سایتی آماده با دمو فارسی و مشابه نسخه پیش نمایش داشته باشید. اگر اولین بار است که قصد راه اندازی سایتی را دارید بهتر است از این روش استفاده کنید.
- نصب قالب وودمارت از طریق هاست: نصب قالب وودمارت از طریق هاست نیز از روش های مناسب برای نصب قالب است. از این روش هم می توان برای راه اندازی سایت برای اولین بار و هم برای بروزرسانی قالب های قدیمی استفاده کرد.
- نصب قالب از طریق پیشخوان وردپرس: این روش نصب قالب وودمارت روشی مبتدی و کلاسیک است. معمولا این روش نصب به دلیل محدودیت های وجود در اکثر هاست ها توصیه نمی شود. اما این روش کاربردهایی هم دارد که در صورت لزوم می توانید از روش پیشخوان برای نصب قالب وودمارت خود استفاده کنید.
کاربرد روش پیشخوان تنها در حالتی است که شما به عنوان طراح سایت هیچ گونه دسترسی به هاست سایت خود نداشته باشید. به عنوان مثال حالتی را در نظر بگیرید که پروژه طراحی سایتی را بر عهده گرفته اید که امکان دسترسی به هاست این سایت توسط کافرما به شما داده نشده است. البته بهتر است چنین پروژه هایی را قبول نکنید. اما اگر در شرایطی مجبور به این کار شدید بهتر است برای نصب قالب از روش پیشخوان استفاده کنید.
آموزش قالب وودمارت (گام 3)

تنظیمات قالب وودمارت
در این مرحله با تنظیمات بخش های مختلف قالب وودمارت که از جمله شامل موارد زیر هستند آشنا خواهید شد:
- تنظیمات عمومی
- تنظیمات عنوان صفحه
- ویرایش فوتر
- سفارشی سازی صفحه
از آنجا که تنظیمات قالب وودمارت گستردگی فراوانی دارد جلسات متنوعی از آموزش قالب woodmart به آموزش این تنظیمات خواهد پرداخت.
طراحی سایت بدون کدنویسی با قالب وودمارت
از جهت اینکه کسب و کارهای اینترنتی به طور روز افزون گسترده تر می شوند، طراطی سایت اهمیت ویژه ای پیدا کرده است. در ابتدا باید اقدام به خرید یک قالب مناسب برای سایت فروشگاهی خود باشید. در هنگام خرید قالب مناسب کسب و کار خود باید به این موضوع توجه داشته باشید که سایت های فروشگاهی به دلیل ترافیک بالا به سرعت بالایی نیاز دارند.
به دلیل اینکه قالب وودمارت علاوه بر ظاهر زیبا و کاربرپسند می تواند تمامی نیازهای کاربران سایت فروشگاهی را پوشش دهد، انتخاب مناسبی برای شما خواهد بود.
پس از خرید و نصب قالب وودمارت می توانید سایت خود را سفارشی سازی کرده و امکانات بیشتر و بهتری را در سایت خود داشته باشید. افزونه های متنوعی از جمله افزونه های امنیتی، سئو، افزونه ورود کاربران، صدور فاکتور و افزونه های درگاه پرداخت را می توان با قالب وودمارت بر روی سایت نصب کرد.
انتهای پیام





افزودن دیدگاه جدید